


Mucha gente confunde un Plugin con un Widget, sin embargo son cosas diferentes, de hecho usualmente un Widget necesita instalarse a través de un plugin.
Un plugin agrega funcionalidad a tu sitio y puede hacerlo ya sea creando un Widget, creando un Shortcode, creando opciones de menú, etc.
Por ejemplo el plugin de WooCommerce agrega funcionalidad de tienda en tu sitio web, sin embargo también te crea Widgets, como por ejemplo los Widgets de Filtros de productos. Hay plugins que no tienen Widgets, sin embargo los Widgets si requieren normalmente de un plugin.
Es posible que los Widgets también sean parte de la funcionalidad de un tema y creados por el propio tema y no necesariamente por un plugin.
De manera general, un widget es un elemento que se mostrará en una determinada posición de tu sitio web.
Normalmente es un elemento visual, por lo que al agregarlo y configurarlo podrás ver el resultado en el front-end de tu sitio.
Existen widgets de muchos tipos: Widgets para añadir galerías de imágenes, Widgets para añadir botones, Widgets para añadir testimonios, Widgets en columnas para WordPress …
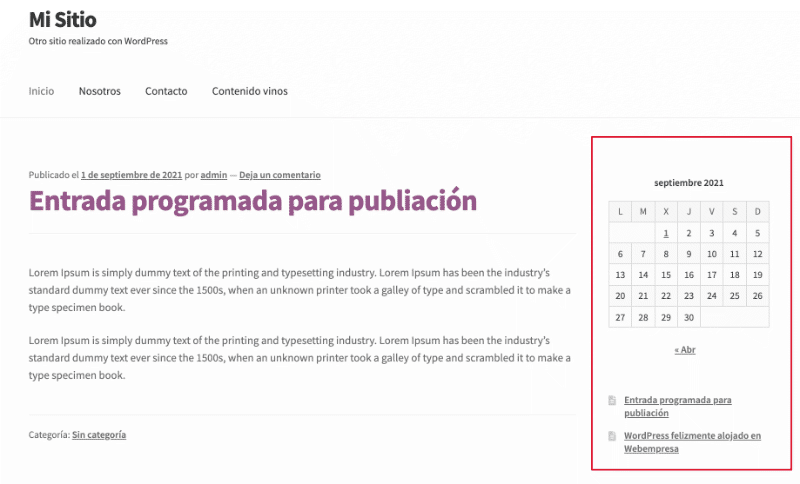
Por ejemplo, en la siguiente imagen vemos un Widget de calendario y otro Widget de entradas recientes mostrándose en la barra lateral del tema Storefront.

Las posiciones que puedes usar son también llamadas áreas de Widgets y son determinadas por el tema que tienes activo, y pueden variar de un tema a otro. Puedes ver las posiciones de tu tema si ingresas desde la administración de WordPress a: Apariencia > Widgets
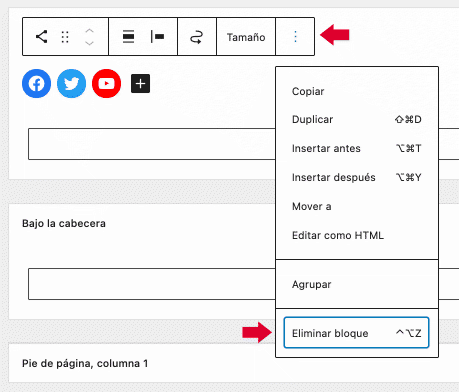
Si quieres eliminar el Widget, puedes hacerlo igualmente desde la misma pantalla de Apariencia > Widgets, ubicar la posición y el Widget, seleccionar los tres puntos verticales, aparecerá el menú contextual y luego usar la opción de eliminar bloque.
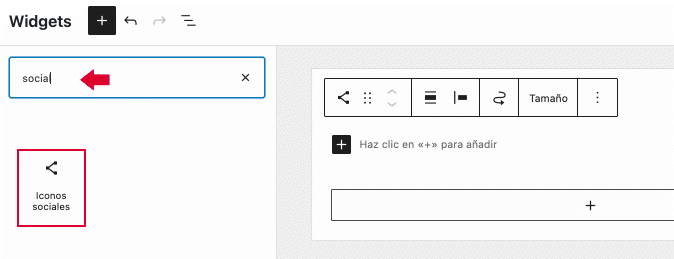
Desde Apariencia > Widgets, en la nueva versión de bloques, puedes buscar un widget determinado, por ejemplo en nuestro caso tenemos uno de redes sociales.

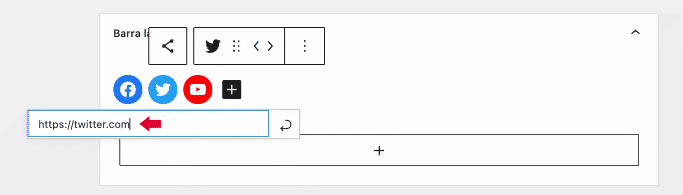
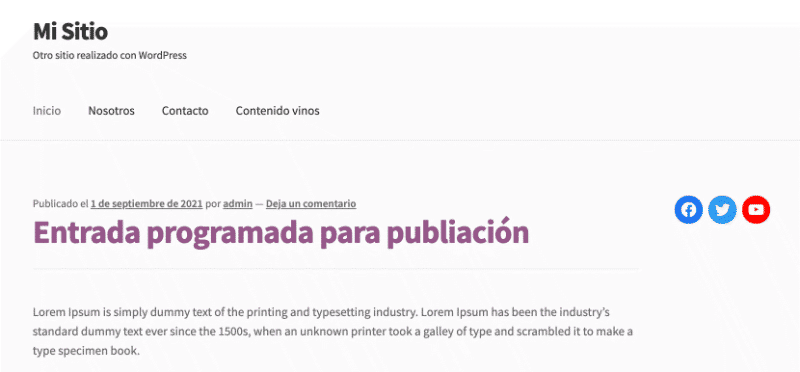
Luego en la configuración del Widget que agregaste verás que tienes opciones para configurar, por ejemplo agregar botones para cada una de las redes y establecer la url de destino.

Al final, tras guardar los cambios verás que aparecerá el Widget en la posición lateral de tu sitio.

Si cambias de tema posiblemente perderás los Widgets que hayas configurado y tengas que volver a posicionarlos y configurarlos nuevamente.
Es por eso que existe esta posición de Widgets inactivos, que puedes usar para estos casos en los que no quieres perder la configuración de los Widgets.

Puedes arrastrar tus Widgets a esta posición de Widgets Inactivos para conservar la configuración de tus Widgets y volver a usarlos posteriormente.
La cantidad de módulos y las ubicaciones disponibles para ellos dependerá del tema que hayas escogido para tu web. Es recomendable que antes de seleccionar una plantilla te fijes bien en sus características y la documentación que la acompaña para que tengas claro este tipo de detalles, así como los widgets que ya tiene instalados. De esta manera no tienes que cambiar la plantilla más adelante por este motivo.
Puedes añadir tantos widgets como te lo permita la plantilla. También puedes instalar plugins con los cuales puedas colocar otros módulos en lugares donde antes no podías. Pero lo más recomendable es no colocar demasiados, sino los necesarios por dos razones principales:
Los widgets indispensables para tu web dependerá de lo que quieras añadir en el sitio, aquí te presentamos una lista con aquellos que están disponibles y que son los más populares.
Como decíamos hay plugins que te permiten añadir widgets al momento de instalarlos. A continuación te mencionamos algunos de ellos: